슈코딩
First 팀 미니 프로젝트 ! 본문

1. 프로젝트 설명
오늘은 팀 소개 페이지를 만드는 프로젝트를 시작하는 날이었다.
기대 반 걱정 반, 설레는 마음으로 아침에 프로젝트 설명을 들었다.
우선, 처음 우리팀이 모여서 시작한건 목업(MOCKIP) 그리기였다.
PPT 에 페이지를 작성하기 전에 구도나 들어갈 내용에 대한 상의를 하며 팀원들이랑 페이지구성을 기획했다.
#PPT를 다룰줄 몰라서 다룰줄 아는 팀원이 주도하에 기획이 진행되었다.
이로써 PPT도 다룰줄 알아야 한다는걸 깨닫고 틈틈히 다루는법을 공부해야겠다고 생각했다.
2. MOCKUP

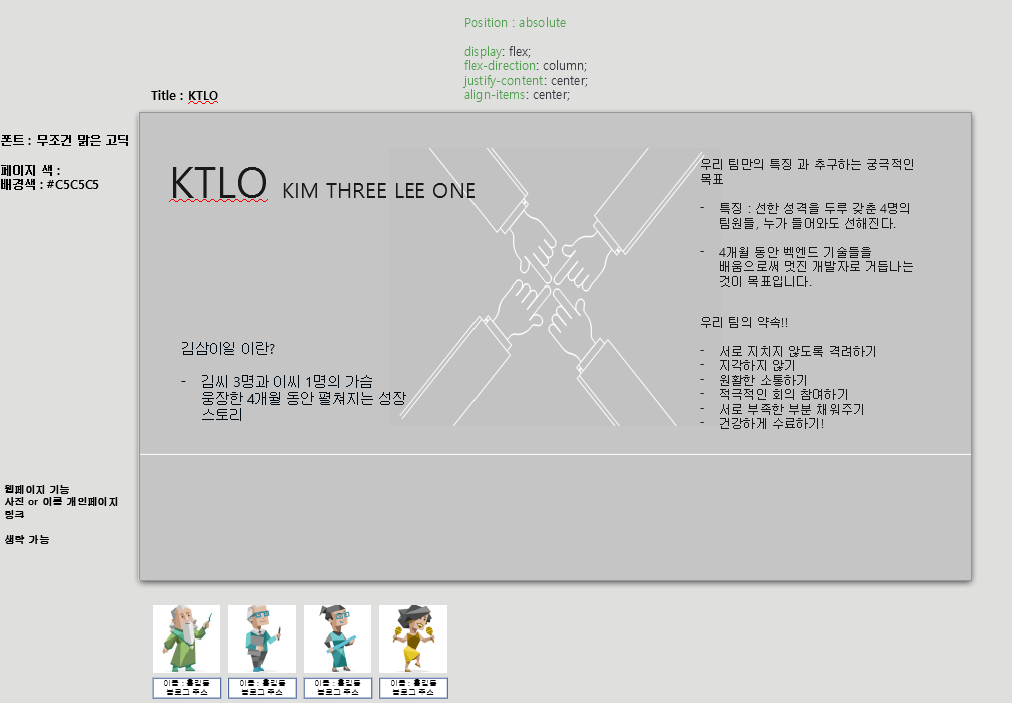
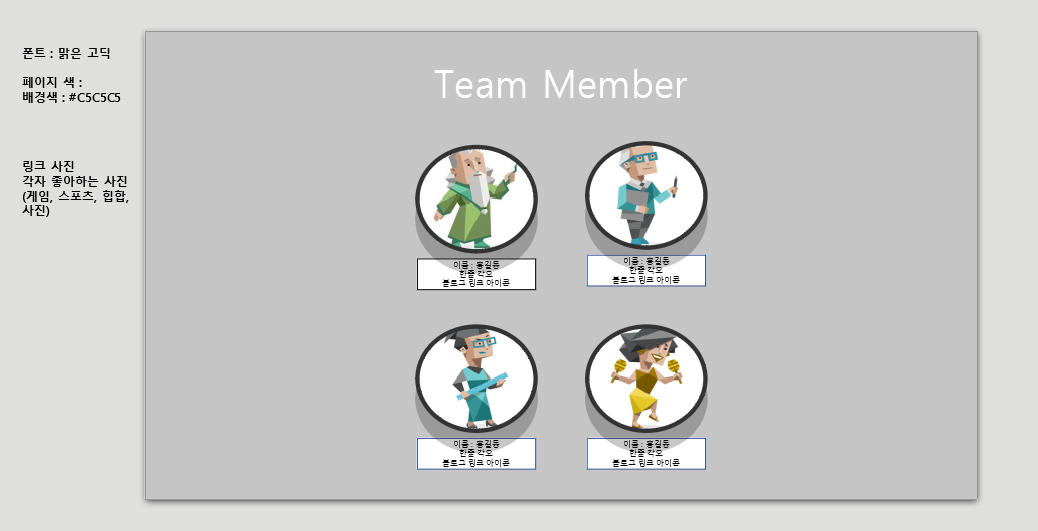
이런식으로 메인 첫페이지에 대한 구도를 서로 의견을 내고 들어갈 이미지소스 들을 웹서핑을 통해 찾아도 보고
여러가지 의견들중 가장 모두가 동의하는 쪽으로 기획을 해나갔다.
메인 팀소개 페이지 + 자기소개 개인페이지 이렇게 기본구성으로 만들어야 하는데,
우리 팀은 링크를 타고 개인페이지로 넘어가게끔 만들기로 결정을해서 메인 페이지에 자연스럽게 넘어갈
팀원 카드를 만들어서 하기로했다.

이제 기획이 어느정도 끝나서 오늘은 메인페이지 2가지의 뼈대를 만드는것에 목표를 두었다.
3. MOCKUP 한거 html 로 코드 작성하기
PPT로 구도가 어느정도 갖춰지자 우리 팀은 메인페이지부터 각자 코드를 작성해서 결합하기로 했다.
주어진 뼈대가 없이 코드를 하는것은 처음이라 역시나 엄청나게 막막했다.
그래서 일단 텍스트구도, 배경색, 배경사진삽입 여기에 중점을 두고 하나씩 코드를 작성해나갔다.
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>KTLO</title>
<link href="https://fonts.googleapis.com/css2?family=Nanum+Gothic&display=swap" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">먼저 기본적으로 부트스트랩과 구글폰트를 사용하기위해 링크를 삽입하고
<body> 부분에 제목과 텍스트들, 이미지 넣고 천천히 완성해나갔다.
#문제발생

사진에 배경사진이 텍스트를 가리는 모습을 볼 수 있다.
여기서 1차로 당황을해서 이것을 해결하기위해 구글링을 시작했다.
html 이미지 뒤로보내기, html 이미지에 텍스트 걸치기 등을 검색하며 구글링한 결과
다음과 같은 해결방법을 찾을 수 있었다.


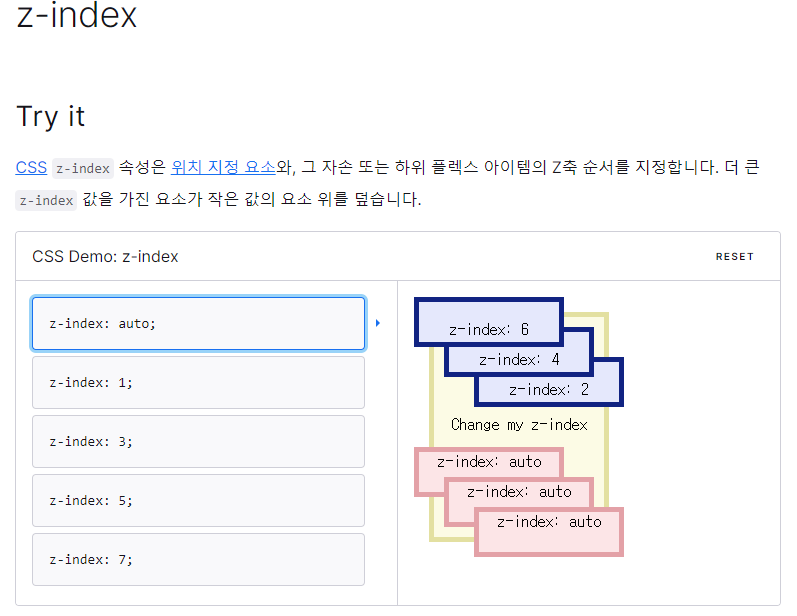
바로 z-index 였다. 포지션을 relaive으로 지정해주고 z-index 값을 설정해주니

이렇게 원하던대로 해결이 되었다.
이때, 이게 문제해결해가는 맛이구나 라는걸 느꼈다.
분명 해결하는방법을 몰랐었고, 열심히 물고늘어진 결과 원하던 결과를 낼 수 있었다.
4. 작성한 코드 합치기
각자의 방식대로 코드를 짜온 후 서로 보여주면서 피드백을 주고받았다.
내가 가장 먼저 완성을해서 먼저 선보였는데 생각보다 팀원들의 반응이 좋아서
기분이 좋았다. 그러나 코드가 너무 조잡하고, 문단을 <br>태그로 나누면 될거를
<p>태그로 다 각각 나눠서 하는둥, 아직은 어설프고 부족한 부분들이 비교해보며
확실히 느껴졌다.
#Fix 전
<div style="font-weight: bold;" class="text-3">
<h3 style="font-weight: bold;">🍀 우리 팀의 약속!!</h3>
<p>  🌱 서로 지치지 않도록 격려하기</p>
<p>  🌱 지각하지 않기</p>
<p>  🌱 원활한 소통하기</p>
<p>  🌱 적극적인 회의 참여하기</p>
<p>  🌱 서로 부족한 부분 채워주기</p>
<p>  🌱 건강하게 수료하기!</p>
</div>#Fix 후
<div style="font-weight: bold;" class="text-3">
<p>
<h3 style="font-weight: bold;">🍀 우리 팀의 약속!!</h3>
  🌱 서로 지치지 않도록 격려하기<br>
  🌱 지각하지 않기<br>
  🌱 원활한 소통하기<br>
  🌱 적극적인 회의 참여하기<br>
  🌱 서로 부족한 부분 채워주기<br>
  🌱 건강하게 수료하기!<br>
</p>
</div>이렇게 팀원 각자 작성한 코드들을 보면서 이렇게 작성하면 간결하구나, 저렇게 작성 할 수 있구나,
서로 피드백 해가며 배우면서, 그렇게 직접 작성한 코드에 수정을 해가며 완성을 해나갔다.
5. 오늘의 완성 페이지


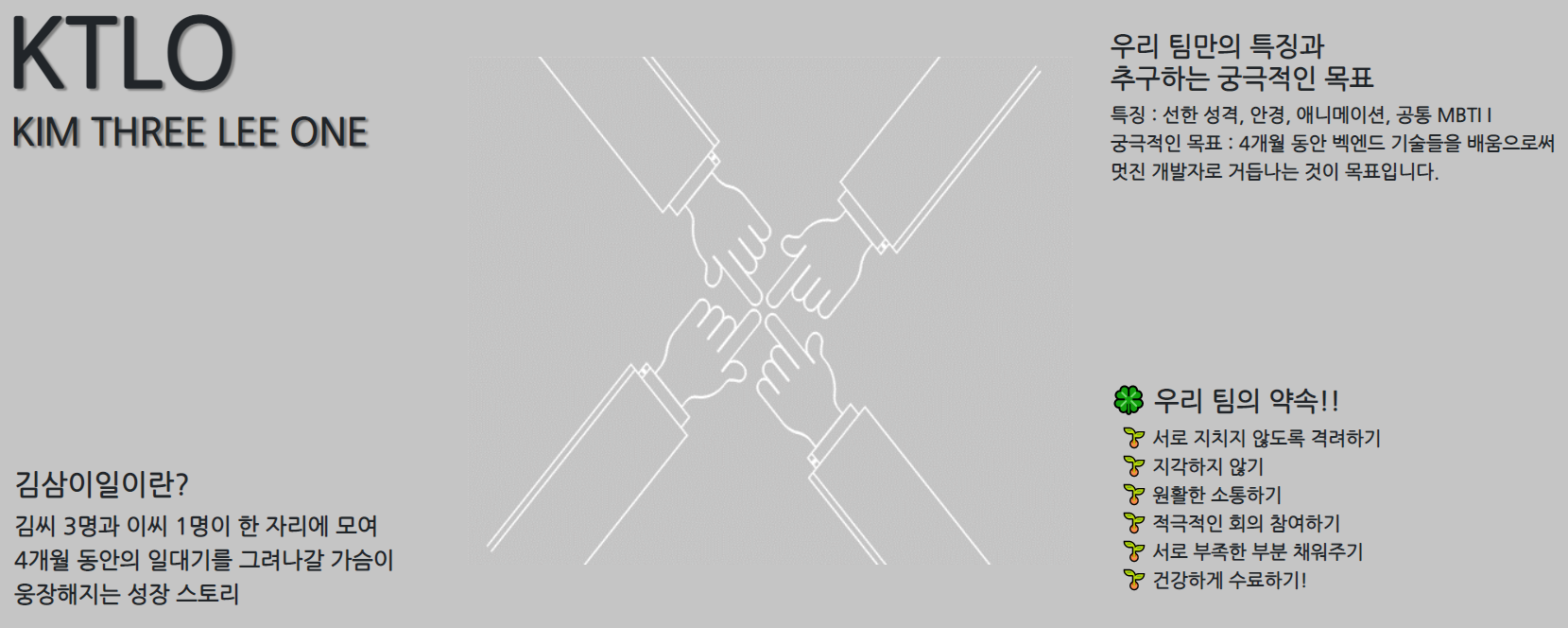
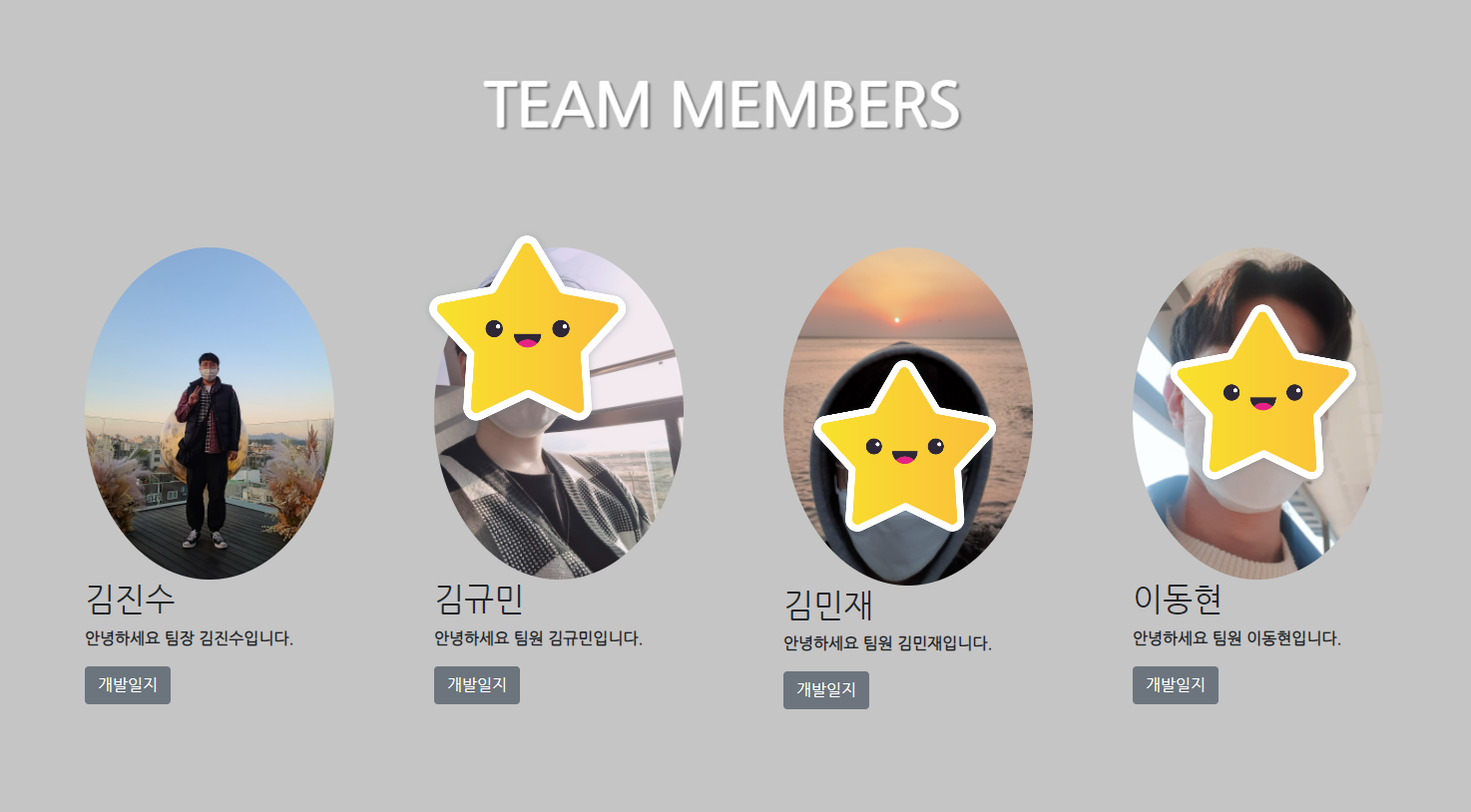
이렇게 메인 페이지가 우여곡절 끝에 완성이되었다.
처음 구상한대로 첫페이지를 만들고 아래의 멤버 카드는 부트스트랩에서 구상했던 모양과 같은것을 찾아다가 사용했다.
#느낀점
1. 첫 프로젝트의 첫 날 첫 팀원들과 함께 시작한 미니 프로젝트는 정말 설레고 재미있었다.
2. 문제에 부딪혀도 팀원들과 함께라면 해결못할 문제는 없다.
3. 우리 팀원 너무 든든하다. 사랑합니다.
'개발일지 > Project' 카테고리의 다른 글
| [Instagram] 클론 백엔드 프로젝트 3 (0) | 2022.05.10 |
|---|---|
| [Instagram] 클론 백엔드 팀프로젝트 Start (0) | 2022.05.03 |
| [Instagram] UI 클론 코딩 프로젝트 (0) | 2022.04.29 |
| [Python] 벽돌깨기 미니게임 (2) | 2022.04.26 |
| 팀 미니 프로젝트 Second Day (0) | 2022.04.21 |




