슈코딩
[Instagram] UI 클론 코딩 프로젝트 본문

1. 기획
오늘은 인스타그램 UI 클론 코딩 프로젝트를 시작한 날이다.
인스타그램 메인페이지와 똑같은 모양의 페이지를 구현하는 프로젝트다.
최근에 Git 에대한 간단한 개념을 배우게 되서 오늘 프로젝트부터는 Git을 사용하는 연습을 했다.
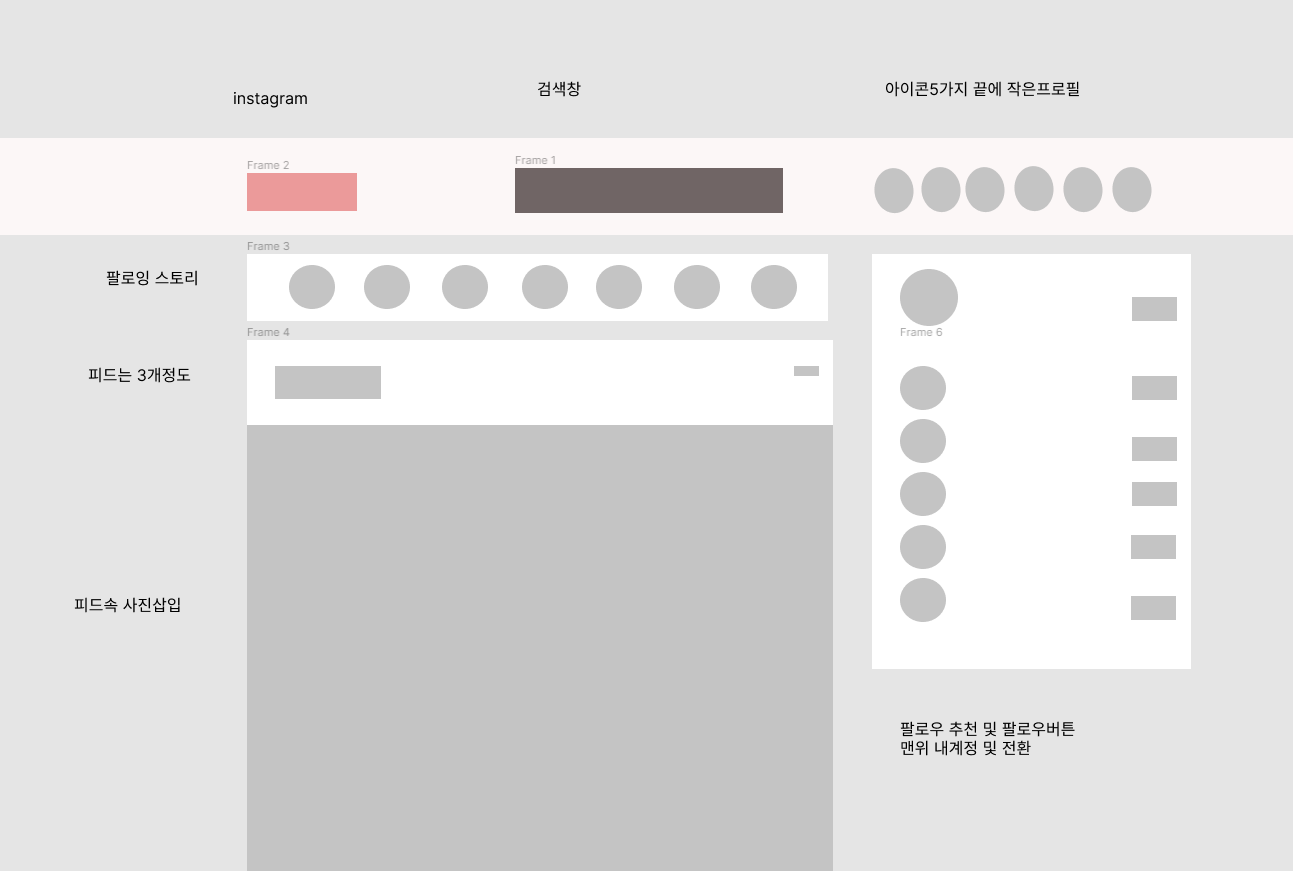
기획하는데에 있어서 어느 부분부터 만들어갈지 오늘은 피그마에서 계획을 세워봤다.

계획을 세운 다음은 바로 목업도 그려서 내가 만들어야하는 페이지에 어떠한 요소들이 들어가는지 파악했다.

2. 제작
#메뉴바

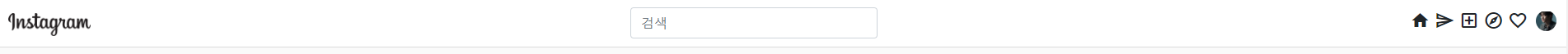
맨처음 했던건 상단에 있는 메뉴바부터 만들기시작했다. 부트스트랩에서 메뉴바 레이아웃을 가져오고
아이콘은 구글폰트 아이콘에서 가져와서 사용했다. 오른쪽 끝에 있는 작은 프로필은 사진에 css를 적용해서
작게 만들었다.
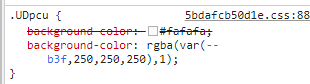
한가지 영상을 찾다가 알게된점이있는데, 클론 코딩할때 배경이나 레이아웃의 정확한 색상을
크롬 검사창에서 알 수 있다는 점이었다.

이렇게 지정한 부분을 검사창통해서 보면 색상의 정확한 값이 나와서 그걸 통해서 배경색을 입히고 적용시켰다.
#메인 피드
피드쪽을 만드려는 중 이걸 하나하나 직접해야할지 , 부트스트랩을 이용해야할지 고민이됐었는데,
여러가지 자료들을 찾아보다가 직접 만드는게 더 깔끔할것같아서 가운데 이미지 슬라이드만
부트스트랩의 캐러셀을 가져다 쓰고 나머지 레이아웃은 직접 코딩을 해서 만들었다.
하나하나 소스들을 찾아다니고, 검색하며 그렇게 만들다가 정신차려 보니 어느새 시간이 밤11시가 넘었었다.
그렇게 무아지경으로 코딩을 하다가 한가지 걱정되는 점은
반응형 웹으로 적용해야 하는데 만든 웹페이지가 반응형 웹으로 적용시킬 수 있을지가 걱정되었다.


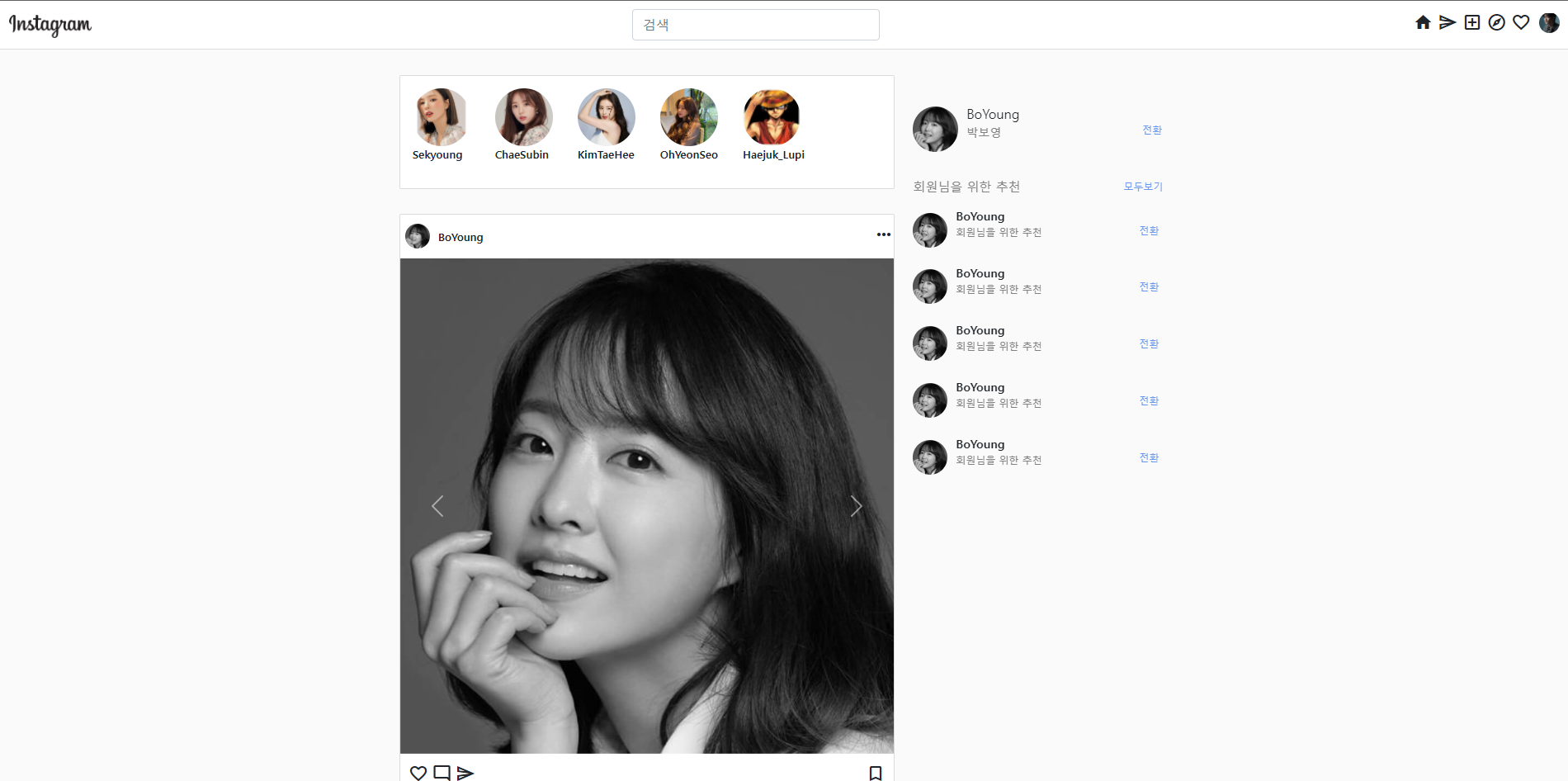
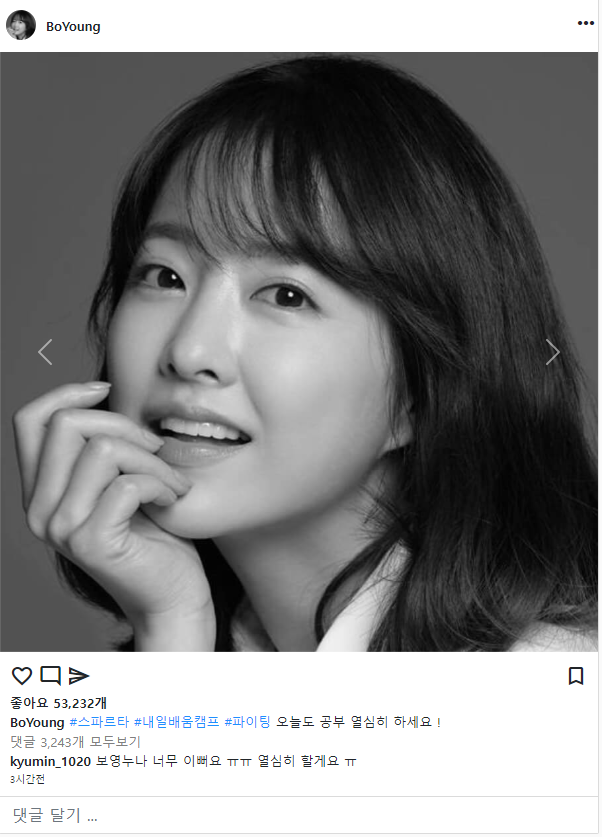
이렇게 오늘의 결과물은 이렇게 했고, Git에 코드를 올리는것까지 했다.
이미지는 슬라이드형식으로 3가지 이미지를 다르게 넣어서 인스타느낌을 표현했다.
여러가지를 하다보니, 어려움도 많았었는데 그중 하나는 슬라이드에 이미지를 넣었을때,
이미지들의 크기가 달라서 옆으로 넘길때마다 사이즈가 바뀌었던 부분이 기억에 난다.
이걸 해결 하기위해서 이미지의 크기를 고정하는 방법과 여러가지 css 코드들을 적용해보고
마침내 이미지가 정해진 사이즈에 맞게 정확하게 넘어갈때 정말 기뻤다.
3. 느낀점
오늘 클론코딩을 하면서 느낀점은
문제가 생겼을때 해결방법을 찾는 능력 혹은 해결 하기 위해서 어떤 부분을 어떻게 바꿔야할지에 대한 속도가
예전보다는 성장한게 느껴져서 뿌듯하면서도 재미있었다. 미완성이지만 오늘 만든 페이지를 보면서
생각보다 완성도가 높다고 느껴져서 실력이 향상된 느낌을 많이 받았다.
내일은 레이아웃을 마저 완성시켜서 이미지, 텍스트들을 수정하고,
기능적인 부분에서 추가를 할 예정이다. 아마 더 어려운 코드들을
적용해야하기 때문에 시간도 오래걸리고 문제도 많겠지만
최선을 다해 생각한 부분까지 프로젝트를 완성 시키고 싶다.
Github https://github.com/Roshu2/UIclone
GitHub - Roshu2/UIclone: 인스타그램 클론코딩
인스타그램 클론코딩. Contribute to Roshu2/UIclone development by creating an account on GitHub.
github.com
'개발일지 > Project' 카테고리의 다른 글
| [Instagram] 클론 백엔드 프로젝트 3 (0) | 2022.05.10 |
|---|---|
| [Instagram] 클론 백엔드 팀프로젝트 Start (0) | 2022.05.03 |
| [Python] 벽돌깨기 미니게임 (2) | 2022.04.26 |
| 팀 미니 프로젝트 Second Day (0) | 2022.04.21 |
| First 팀 미니 프로젝트 ! (2) | 2022.04.20 |




