슈코딩
웹동작의 개념부터 Javascript 까지 본문

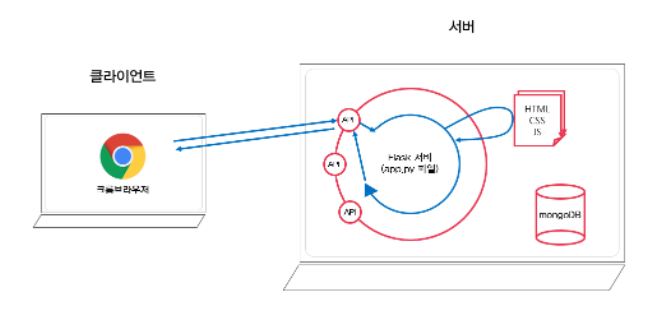
1. 서버와 클라이언트 웹동작의 개념
- 네이버 웹사이트 해킹하기 : 네이버 웹사이트의 표시된 글귀를 크롬검사를 통해 수정할 수 있다.(단, 내화면만)
-> 서버에 요청을 해서 (네이버 갖고있는 컴퓨터) 받아온다.
-> 웹브라우저는 받아온것을 그려주는 역할을 한다.

2. 웹사이트의 구성 : HTML, CSS, JavaScript
- HTML : 뼈대
- CSS : 꾸미기
- JavaScript : 움직임(동적인것)
3. HTML
- 기본적으로 head 와 body로 구성되어있다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스파르타코딩클럽 | HTML 기초</title>
</head>
<body>
<!-- 구역을 나누는 태그들 -->
<div>나는 구역을 나누죠</div>
<p>나는 문단이에요</p>
<ul>
<li> bullet point!1 </li>
<li> bullet point!2 </li>
</ul>
<!-- 구역 내 콘텐츠 태그들 -->
<h1>h1은 제목을 나타내는 태그입니다. 페이지마다 하나씩 꼭 써주는 게 좋아요. 그래야 구글 검색이 잘 되거든요.</h1>
<h2>h2는 소제목입니다.</h2>
<h3>h3~h6도 각자의 역할이 있죠. 비중은 작지만..</h3>
<hr>
span 태그입니다: 특정 <span style="color:red">글자</span>를 꾸밀 때 써요
<hr>
a 태그입니다: <a href="http://naver.com/"> 하이퍼링크 </a>
<hr>
img 태그입니다: <img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png" />
<hr>
input 태그입니다: <input type="text" />
<hr>
button 태그입니다: <button> 버튼입니다</button>
<hr>
textarea 태그입니다: <textarea>나는 무엇일까요?</textarea>
</body>
</html>
코드는 외워서 하는것이 아니라 찾아서 복사해서 쓰는게 보편적이라구 한다. ( 외워서 해야 했으면 포기할뻔 했다.)
하지만 하다 보면 자연스레 외워지는것도 있을것같다.
퀴즈 1. 로그인 페이지 만들기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>로그인 페이지</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Jua&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Jua', sans-serif;
}
.mytitle {
background-color: green;
width: 300px;
height: 200px;
color: white;
text-align: center;
background-image: url("https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg");
background-size: cover;
background-position: center;
/*위의 세줄은 항상 같이 다닌다.*/
padding-top: 40px;
/*안쪽 여백*/
border-radius: 20px;
/*모서리 둥글게*/
}
.wrap {
width: 300px;
margin: auto;
}
</style>
</head>
<body>
<div class="wrap">
<div class="mytitle">
<h1>로그인 페이지</h1>
<h5>아이디, 비밀번호를 입력해주세요</h5>
</div>
<p>ID : <input type="text"/></p>
<p>PW : <input type="text"/></p>
<button class="mybtn"> 로그인하기</button>
</div>
</body>
</html>로그인 페이지의 뼈대를 만들고, 배경에 이미지도 삽입해보고 이미지의 보여지는 위치조정까지 해보았다.
4. CSS
- 꾸미기 전에 무언가를 지칭해야한다. ex) "짱구"의 바지색을 고쳐줘 ! 할때의 "짱구"
- 태그안에 class = "" 지정해주고 style 태그 안에 .(class이름)해서 중괄호 안에 코드를 짠다.
<style>
.title {
color : red;
}
</style>
<h1 class = "title">제목</h1>이렇게 하면 제목의 색이 빨간색으로 변하는걸 볼 수 있다.
- 폰트 : 구글폰트에서 만들어진 폰트를 가져와서 사용한다.
- 주석 : Ctrl + / 키로 코드를 안보이게 하거나 사람만 읽을수 있게 메모 할수 있는 기능
- 파일분리 : style 태그가 너무 길어지면 따로 css파일로 옮겨서 파일을 불러오는식으로 사용할 수 있다.
-부트스트랩 : 예쁜 CSS를 모아둔 것-> 부트스트랩 홈페이지에서 예쁜모양의 CSS 코드를 복사해서 가져와서 사용.
->> 부트스트랩 사용해보기 : 포스트박스 만들기 20분과제
#피드백: 코멘트박스의 크기설정 ( style ="height: 100px" ) , 별점 선택창 복사후 value값 4, 5 수정안했음!
버튼들 정렬할때 display flex 를 버튼div에 붙여서 한다.
-모바일 처리 : max-width , width : 95%
.wrap {
max-width: 1200px;
width: 95%;
margin: 20px auto 0px auto;
}
5. Javascript
-프로그래밍 언어중 브라우저가 알아들을 수 있는 언어다. (표준)
<script>
function hey(){
alert('hello!');
}
</script>
이런식으로 스크립트 안에 자바스크립트를 작성한다.
-Chrome -> 검사 창의 Console창 == <script>에 작성하는 것과 동일효과
- Javascript 문법 : 변수(값을 담는것) / 자료형(이것이 숫자냐 문자냐) / 함수(정해진 동작을 하는것) / 조건문(if) / 반복문(for)
<자료형>
-List : let a_list[수박,참외,사과]
a_list[0] = [수박]
let b_list[ 철수 , 영희 ]
a_list.push(b_list) = [수박, 참외, 사과, b_list]
a_list[4][0] = 철수
#순서가 중요하다.
-딕셔너리: let a_dict = {'name' : 'bob' , 'age' : 27}
a_dict['name'] = 'bob'
#{key : value}
<함수>
<script>
function sum(a,b){
alert('계산을 하자')
return a+b
}
let result = sum(2,3)
alert(result)
</script>
-> 새로고침 하면 '계산을하자'와 5 가 alert 되는 모습을 볼 수 있다.
이것이 함수다. 정해진 동작을 하는것.
<조건문>
<script>
function is_adult(age){
if (age < 20) {
alert ('성인입니다')
}else {
alert('청소년입니다.')
}
}
</script>
-> 조건문 if 예시문 age 값이 20보다 크면 성인입니다를 알리고, 20보다 작으면 청소년입니다를 알리게된다.
<반복문>
<script>
let a_list = ['사과', '배', '감', '딸기']
for (let i = 0; i < a_list.length; i++) {
console.log(a_list[i])
}
</script>
-> 반복문 console 창에 순서대로 나오는걸 볼 수 있다. for 부터 i ++ 까지가 반복문의 형태다. ( 오타에 주의 )
#List 와 반복문은 같이 붙어있다.
이렇게 Javascript 에 대해서 기본문법들을 익히고 1주차 숙제를 하고 마무리하게 됐다.
1주차 숙제는 팬명록 틀을 만드는것이었다. 나는 블랙핑크의 팬명록을 만들었는데,
배경사진의 위치가 잘잡히지 않아 3분할로 하니 이쁘게 나와서 그렇게 했다.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<style>
* {
font-family: 'Gowun Dodum', sans-serif;
}
.mytitle {
background-color: green;
height: 250px;
width: 100%;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url("https://images.chosun.com/resizer/TRylAoJ09lTz-DxqRkoC7Q5cmqA=/616x0/smart/cloudfront-ap-northeast-1.images.arcpublishing.com/chosun/IGUWJMF4RVAVNB4JXPDZLJME6Q.jpg");
/*url 앞의 코드는 배경이미지를 어둡게 해준다*/
background-position: top;
background-size: revert;
color: white;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
/*위에 4가지는 사진 안의 내용물을 가운데로 정렬하는 묶음*/
}
.card {
max-width: 500px;
width: 95%;
margin: auto;
margin-top: 15px;
}
.mypost {
max-width: 500px;
width: 95%;
margin: 20px auto 0px auto;
box-shadow: 0px 0px 3px 0px gray;
padding: 20px;
}
.btns {
margin-top: 10px;
}
.btns > button {
margin-right: 10px;
}
.pink {
color : deeppink;
}
</style>
</head>
<body>
<div class="mytitle">
<h1>블랙<span class = "pink">핑크</span> 팬명록</h1>
</div>
<div class="mypost">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="name@example.com">
<label for="floatingInput">닉네임</label>
</div>
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here" id="floatingTextarea"
style="height: 100px"></textarea>
<label for="floatingTextarea">응원댓글</label>
</div>
<div class="btns">
<button type="button" class="btn btn-dark">응원 남기기</button>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 앨범 너무 멋져요!</p>
<footer class="blockquote-footer">호빵맨</footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 앨범 너무 멋져요!</p>
<footer class="blockquote-footer">호빵맨</footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 앨범 너무 멋져요!</p>
<footer class="blockquote-footer">호빵맨</footer>
</blockquote>
</div>
</div>
</body>
</html>어설프지만 1주차 강의와 숙제는 이렇게 끝! -TIL be continued-
'코딩공부 > 웹개발' 카테고리의 다른 글
| Flask & 서버에 웹페이지 배포 (0) | 2022.04.25 |
|---|---|
| jQuery & Ajax (0) | 2022.04.19 |


