슈코딩
[Instagram] UI 클론 코딩 프로젝트 회고 본문

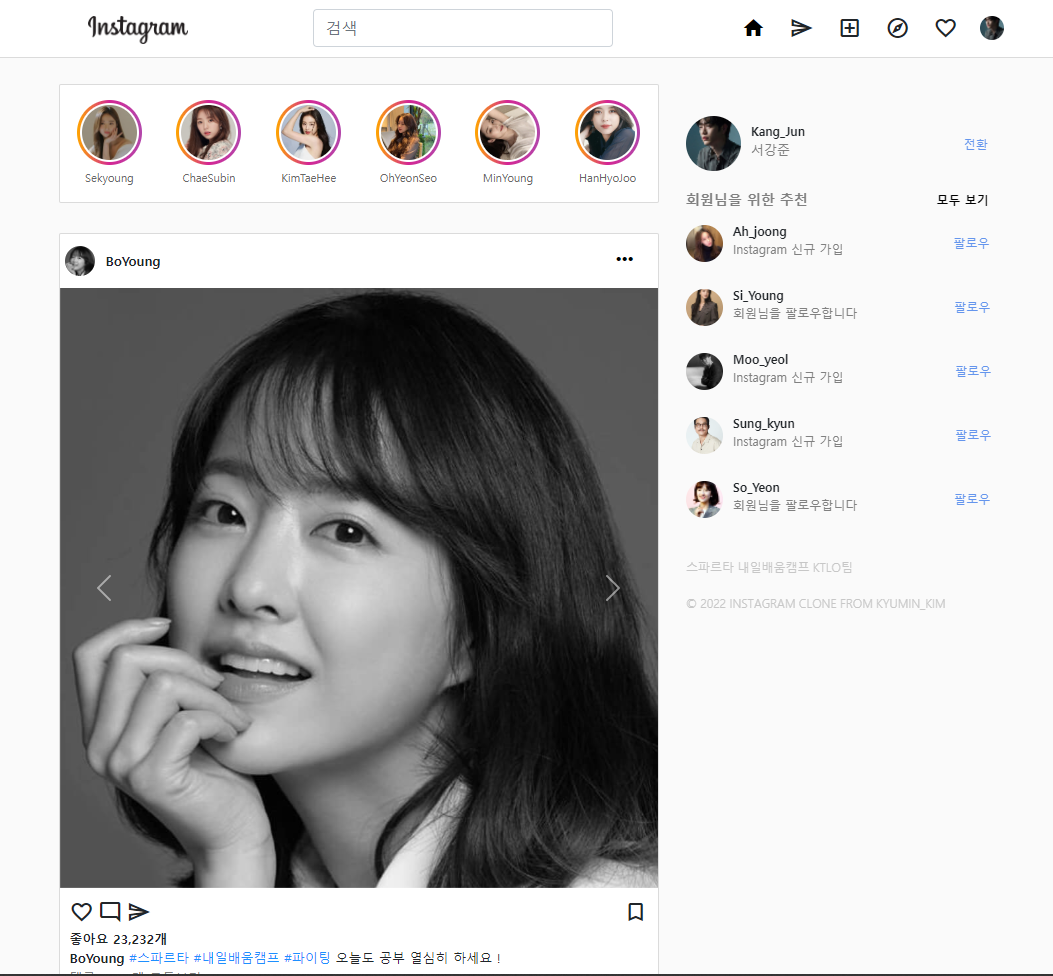
1. 메인페이지
오늘은 프로젝트를 제출하는 날이다. 메인페이지에서는 1일차때 만든 틀에서 사진,텍스트의
크기와 위치를 더욱더 인스타와 비슷하게 수정을 하는 작업을 메인으로 했다. 주요 어려웠던
작업은 스토리 라인 사진의 테두리에 그라데이션 넣는거랑 우측단을 position: sticky로 고정
시키려고 했을때 안되는 어려움도 있었고, 또 모달기능이 어려웠다. 전체적인 위치를 실제
인스타와 흡사하게 만들기위해 정말 많은 시간을 썼는데 이때 이런저런 코드들을
새로알게되고 크롬 검사창에서 미리 바꿔서 수정해보는 등 기존에는
써보지못한 것들을 많이 해본것같다.
구현하지 못한 기능은 반응형웹기능인데, 반응형 웹에 관한 공부도
추가적으로 더 많이 해야 적용을 시킬 수 있을것같단 생각이 많이 들었다.
혼자서 관련 자료들을 찾아서 봐도 잘 이해가 가지않는 부분이 많았고,
반응형웹에만 신경쓰다가는 기본적인걸 완성 못할 것 같아서
다음을 기약하고 시간이 생기면 따로 공부해서 적용 시켜볼 예정이다.
모달기능에 대해서는 만든것까진 좋았는데 문제가 하나 발생했다.
밑에 다른 피드글에있는 버튼을 클릭하면 모달이 나오지 않는 부분이었다.
첫번째 피드글의 버튼에서만 작동을 해서 수정하려고 여기저기 찾아봤지만..
아직 내가 배운상식선에선 도저히 이해가 안가는 부분이었다..
프로젝트가 끝나고 가장 먼저 모달기능부터 다른곳에서도 동작하게 만들어야 할 것 같다.

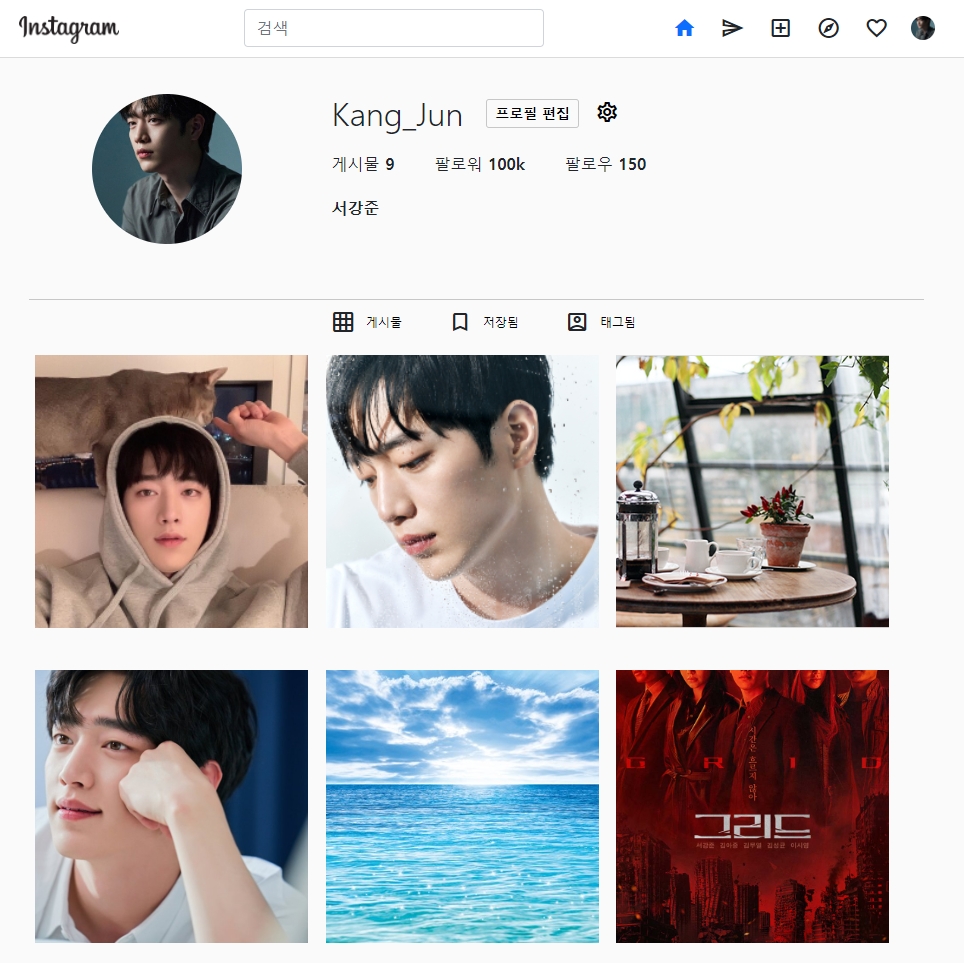
2. 프로필 페이지
두번째로 오늘 작업한건 프로필 페이지 레이아웃과 피드글 클릭시 확대되어서
댓글과 댓글달수있는 창이 뜨는 모달 기능을 적용시켰다. 레이아웃은 메인페이지
뼈대를 가져와서 필요없는 부분을 삭제하고 새롭게 추가하는 방식으로 작업을 했고,
마찬가지로 인스타 프로필 화면과 흡사하게 만들려고 노력했다. 메인페이지에서 구도잡는 연습을
충분히 하고 프로필페이지로 넘어와서 프로필페이지 작업하는건 크게 어려움이 없었다.
단지 프로필 페이지에서도 모달을 사용했기 때문에 각각의 사진을 누르면
모달이 각각 다르게 나오게 해야했지만, 시간이 부족한 관계로 구현하진 못했다.
마찬가지로 메인페이지 모달기능과 함께 더 공부 해보고 적용해볼 생각이다.
3. KPT 회고
#Keep
-기획을 해보고, 목업을 그린 후 자료를 찾아서 나의 것으로 만들어 잘 적용시킨 점
-텍스트, 사진 등의 위치를 대충잡지 않고 최대한 흡사하게 만들려고 노력한 점
-추가 과제에 성공하진 못했어도 구현 시키려고 스스로 공부해보고 적용시키려고 노력한 점
-내가 만든 레이아웃을 팀원과 공유해서 도움을 준 점
#Problem
-맨처음 코드 짤때 아직 막막하고 뭘해야될지 모르겠는 방향을 못잡는 점
-HTML과 CSS에만 치중해서 JS나 jQuery 는 다양하게 활용 못해본 점
-모달 기능, 반응형 웹 적용 못한 점
#Try
-모달 기능 다른 버튼에서도 적용되게 구현(JS 공부)
-반응형 웹 적용 (크기 수정)
-클론 코딩이라도 창의적인 나만의 페이지 만들어보기
-댓글달기 기능, 버튼들의 기본적인 기능구현 시도해보기
-내가 만든 페이지 코드 100% 이해하고 다음 프로젝트때 더 발전하기
4. 영상, 코드 링크
https://www.youtube.com/watch?v=AyCJlCwZUvY&ab_channel=%EB%A1%9C%EC%8A%88
https://github.com/Roshu2/UIclone
GitHub - Roshu2/UIclone: 인스타그램 클론코딩
인스타그램 클론코딩. Contribute to Roshu2/UIclone development by creating an account on GitHub.
github.com
'개발일지 > Project KPT' 카테고리의 다른 글
| [Django] 추천시스템 KPT 회고 (0) | 2022.06.14 |
|---|---|
| [머신러닝] 프로젝트 팀회고 KPT (1) | 2022.05.25 |
| [Instagram] 클론 백엔드 프로젝트 마무리 회고 (0) | 2022.05.11 |
| [Python] 게임 프로젝트 회고 KPT (0) | 2022.04.27 |
| 내일배움캠프 KTOL 팀 미니 프로젝트 KPT 회고 (0) | 2022.04.22 |




